Inden vi går i gang så start her når du er færdig så tjek disse to links SILVERLIGHT IN STYLE og Toolkit release & Themes - er du færdig, så går vi i gang.
Efter at have læst de 3 blogs kan man se at man har 3 muligheder
- Bruger en kontrol uden om ens layout grid
- bruge en ressource uden om ens layout grid
- Bruge Implicit Style Manger
Ingen af disse forslag tillader at man på en nem måde kan skinne sin applikation. Så det vi har brug for er en måde at gemme hvilken theme man ønsker og så loade det ved opstarten. Et andet krav må være at koden til dette ikke skal ud i alle pages, men at det kan gøres vha. af arv eller ved at designe applikationen så alle pages bor i en rooth container som er themet
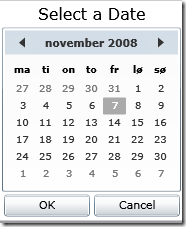
Page med standard theme
Alle silverlight kontroller har et standard theme som er pænt og meget neutralt. Og det skal det også være når man skal ramme alles smag.Jeg har lavet en date picker usercontrol som jeg vil bruges som forsøgsdyr. XAML koden og layout kan sikkert gøres smartere. Men XAML er lidt af et bæst at komme i gang med, men meget mere om det i kommende blogs.
XAML for DatePicker<UserControl x:Class="RamsiteSilverLight.BasePageThemeWithControl"
xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="196" Height="228" >
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid Height="Auto" x:Name="InnerGrid" Width="Auto" HorizontalAlignment="Center"
VerticalAlignment="Center" Margin="2,2,2,2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.502*"/>
<ColumnDefinition Width="0.498*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.135*"/>
<RowDefinition Height="0.748*"/>
<RowDefinition Height="0.118*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" VerticalAlignment="Center" Text="Select a Date"
TextWrapping="Wrap" Grid.Column="0" Grid.ColumnSpan="2" FontSize="16" HorizontalAlignment="Center"/>
<basics:Calendar Grid.Row="1" Grid.ColumnSpan="2" HorizontalAlignment="Center"
VerticalAlignment="Center" Width="Auto" Grid.RowSpan="1"/>
<Button x:Name="btnOK" Content="OK" Grid.Row="2" Grid.Column="0" Margin="2,2,2,2"/>
<Button x:Name="btnCancel" Content="Cancel" Grid.Row="2" Grid.Column="1" Margin="2,2,2,2"/>
</Grid>
</Grid>
</UserControl>
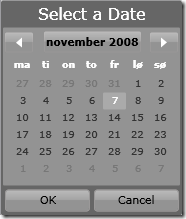
Themes med Theme Control
Lad os starte med det nemmeste. Det nye Silverlight toolkit indeholder en række kontroller som hvis de bruges som en container vil theme alle controller som de indeholder
Hvis man er glad for office's 2007 black theme eller det som bruges i blend så er dette lige sagen. Det skal siges at dette er ikke Dark versionen men Light version af blend temaet. XAML for DatePicker
<UserControl x:Class="RamsiteSilverLight.ThemeWithControl"
xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="196" Height="228" xmlns:expressionLight="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ExpressionLight">
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Center" VerticalAlignment="Center">
<expressionLight:ExpressionLightTheme>
<Grid Height="Auto" x:Name="InnerGrid" Width="Auto" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="2,2,2,2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.502*"/>
<ColumnDefinition Width="0.498*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.135*"/>
<RowDefinition Height="0.748*"/>
<RowDefinition Height="0.118*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" VerticalAlignment="Center" Text="Select a Date" TextWrapping="Wrap" Grid.Column="0" Grid.ColumnSpan="2" FontSize="16" HorizontalAlignment="Center"/>
<basics:Calendar Grid.Row="1" Grid.ColumnSpan="2" HorizontalAlignment="Center" VerticalAlignment="Center" Width="Auto" Grid.RowSpan="1"/>
<Button x:Name="btnOK" Content="OK" Grid.Row="2" Grid.Column="0" Margin="2,2,2,2"/>
<Button x:Name="btnCancel" Content="Cancel" Grid.Row="2" Grid.Column="1" Margin="2,2,2,2"/>
</Grid>
</expressionLight:ExpressionLightTheme>
</Grid>
</UserControl>